Настройка среды
Для работы нам потребуется компилятор языка и редактор кода (IDE - Integrated development environment).
Установка компилятора#
Для установки компилятора языка V, перейдем на GitHub страницу релизов
https://github.com/vlang/v/releases
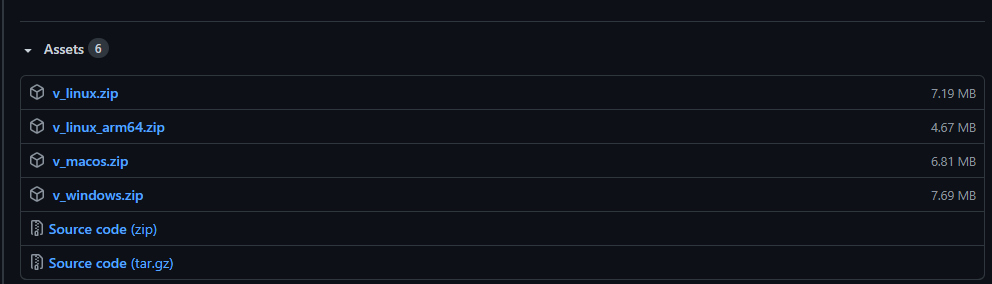
и выберем версию, в зависимости от нашей системы:

Соответственно,
если у вас система Windows, выбираем v_windows.zip
если у вас система Linux, выбираем v_linux.zip
если у вас система Mac, выбираем v_macos.zip
Распаковываем архив в удобное для вас место, далее:
Открываем данную папку в консоли (если у вас Windows 10, с зажатой клавишей Shift нажмите на пустую область в папке и выберите в меню пункт "Открыть PowerShell здесь")
Выполните команду
Теперь мы можем компилировать/запускать V файлы без необходимости прописывать полный путь к компилятору
Чтобы убедиться, что все сконфигурировано верно, перейдем в любую другую директорию, например, выполним команду
Выполним
На что мы должны получить вывод в виде версии языка V, например
актуальна на момент написания статьи
V IDE#
Рекомендую использовать Visual Studio Code c плагином языка V
- Если еще не скачана IDE, вы можете скачать её по ссылке -
https://code.visualstudio.com/
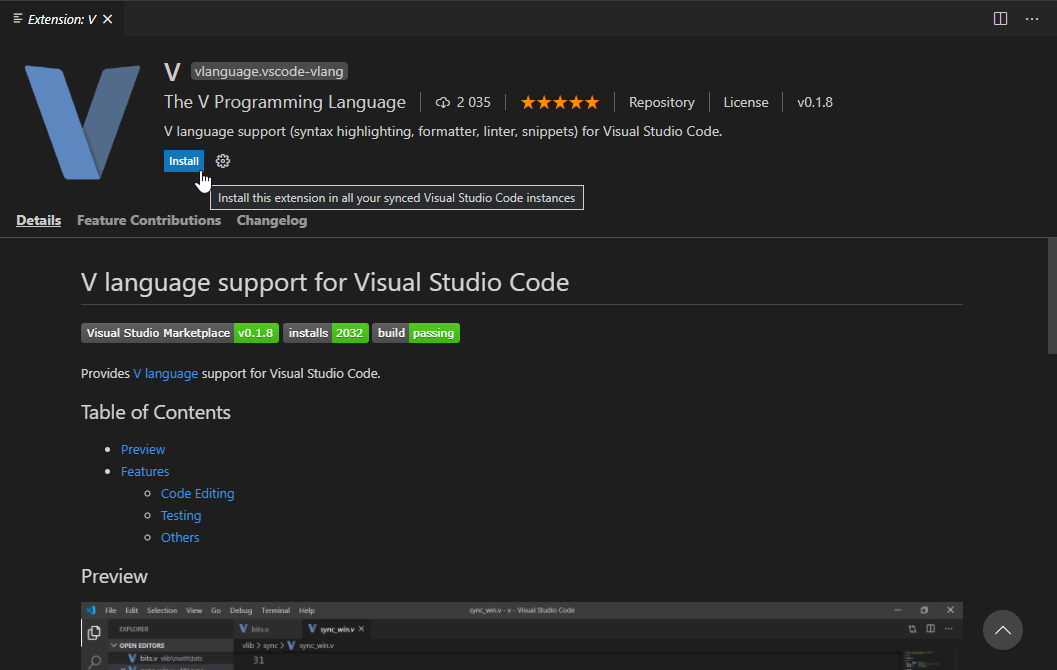
- Далее устанавливаем плагин языка V -
https://marketplace.visualstudio.com/items?itemName=vlanguage.vscode-vlang

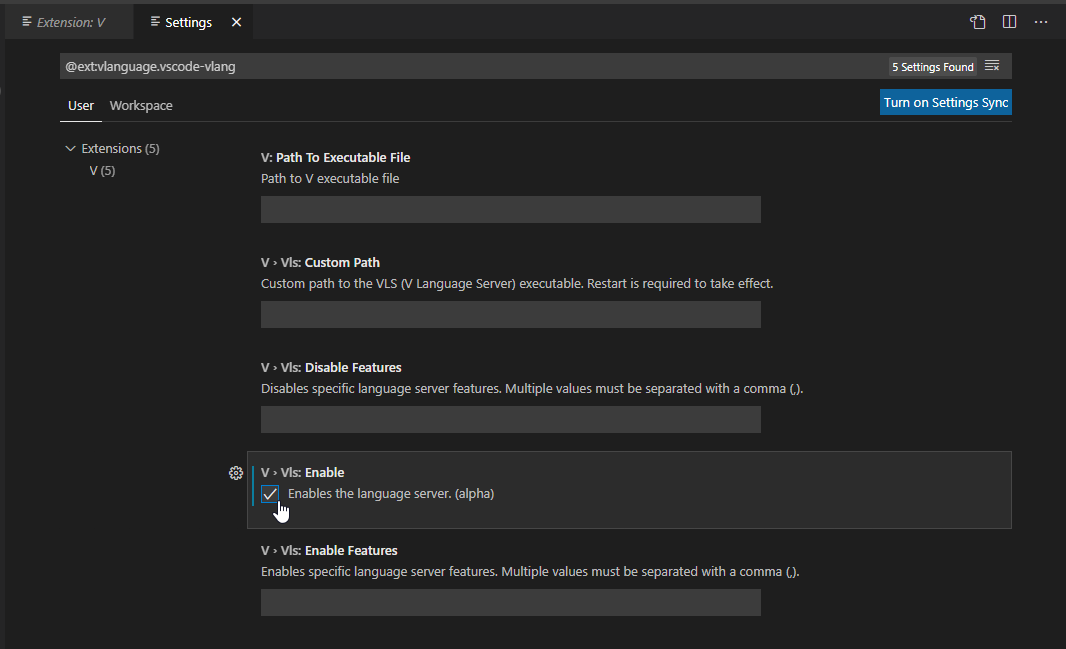
Для комфортной работы, включим VLS - позволит нам получать более полезные подсказки от IDE
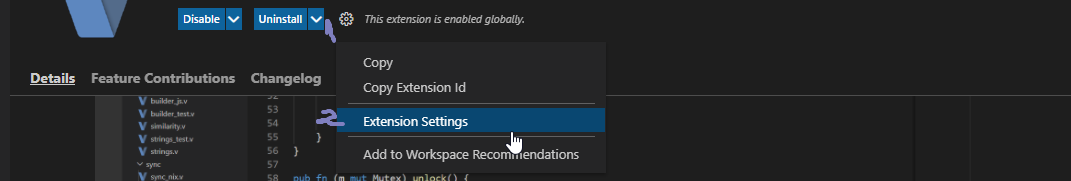
Итак, перейдем в настройки расширения (нажав на шестеренку)

Поставим галочку

Все, первоначальная настройках среды завершена, теперь мы можем приступать программированию на языке V! :D
дальше - жестче :))